So, let’s try to kick off this part of the site with something that might be useful or interesting.
What I would like to do in this post is break down the design of my latest game, Breaking Brix, and analyze the decisions I took and why I took them. I honestly do not know if this can be useful to anyone, but at worst it is something I can revisit in a while to see if – and how – I improved as a game designer. Also, I love when people get in detail about game design, so I want to contribute to that.
So, after launching Heads Will Roll, in a very, very minimum viable product version (stress on minimum) I felt burned out with the whole idea of making games in my spare time. A fairly basic concept of a mobile game took years to complete and it still lacked the punch, the polish and the sheer amount of stuff – please never say “content” – I wish it would have. I guess everyone making anything remotely creative sooner or later gets to the “what’s the point of it” point. One year ago, I was there. Either I quit making games or I had to change approach. I decided to change approach. I realised that what I really like is learning, and so I decided to do exactly that: focus on the process of learning and, maybe, in the meantime, this would result in better games.
Even though I had worked on three original games, this was the first time I would design and code a game all by myself, and so I took the most common advice given to absolute beginners: take a classic design, remake it and study why it works. I decided to add an extra bit to this idea: find how that classic design could be twisted in a slightly different direction. I have been fascinated by how games such as Pac-Man 256 and Crossy Road adapted classic ideas to the context of mobile gaming, and I wanted to do something in that spirit.
The concept
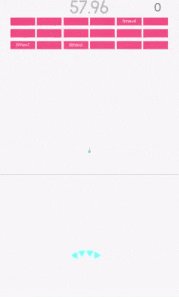
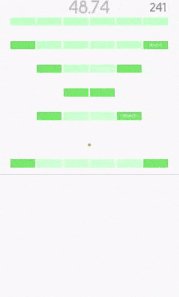
I decided to take the most classic of classic games, Breakout, and make a version that would make sense on mobile.
Controls had to be touch based, but instead of having a paddle move only left and right, I though it would be more interesting and more fitting to the form factor to extend the movement on the whole bottom half of the screen, where the thumb of the player has the easiest reach.

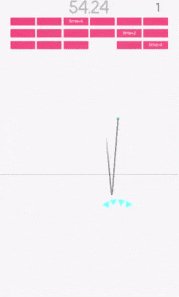
The second choice was about the paddle itself, its form and behaviour: having the paddle always present on screen felt somehow wrong and static. I wanted to give a more tactile feeling, so that it’s almost like the thumb itself is the paddle. So I decided that the paddle would spawn only when the player touches the screen. Now that the thumb is the paddle, it was logical to give the paddle a curved shape, like a thumbnail.
Super mode
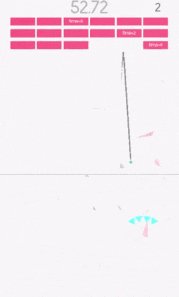
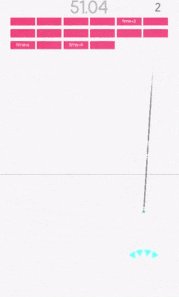
A paddle that spawns only when the player touches the screen creates a new opportunity, as the timing of the spawn can be used in a creative way. I had an idea: by spawning the paddle one second before it hits the ball, the player can super charge the ball, and a supercharged ball will go through bricks instead of bouncing off them. This mechanic rewards timing and skilfulness and fits with the core idea of the game: simplicity. I wanted to ship a game quickly, and this meant that I had to try and limit the scope as much as possible. I also wanted to make a game that was simple to play and that would allow for extremely short sessions. The super mode activated by timing allowed me to avoid implementing bonuses: I briefly considered the idea of implementing multiball or other typical bonuses of this genre but it just didn’t feel they added much. It felt like something that would just add unnecessary systems.

Deeper super
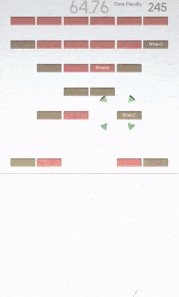
I started, instead, to layer the super mode feature. At the most basic level, the mechanic already has an implicit risk/reward: instead of always keep touching the screen, the player can decide to risk missing the ball and touch the screen with the right timing to activate super mode, which in turn will give the player the reward of more bricks destroyed. On top of that I created another risk/reward mechanism: bricks destroyed by a ball in super mode will give twice the amount of points. However, every time super mode is activated, the minimum speed of the ball is slightly increased, permanently. This is an advantage in the beginning of the game, as the player can clean up a screen faster, but becomes progressively a handicap after the first couple of levels, when more speed means more risk of missing the ball.
Bend it
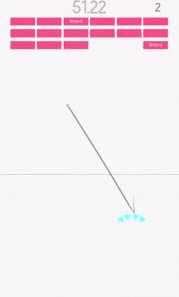
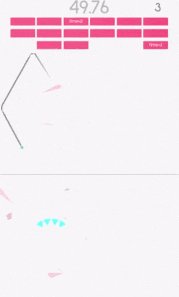
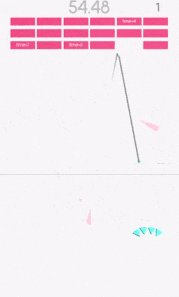
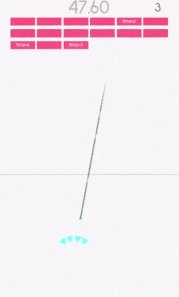
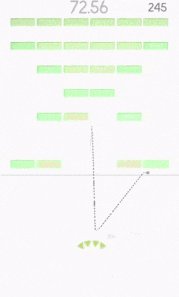
After that core mechanic I wanted to implement a more subtle feature. I always felt a weak point of the Breakout/Arkanoid design is that once the ball bumps off the paddle, the player can do nothing but wait. The player also has limited control, as the angle of the ball determines where the ball will go. Inspired by the bending of Sensible Soccer (in which the player could bend a shot left or right by moving the joystick after a kick) I implemented a system where moving the paddle right after the ball bounced would bend the trajectory of the ball left or right. The effect had to be noticeable but subtle, so I chose to show it in a toned-down way, with a small dot rotating around the ball clockwise or anticlockwise depending on the direction of the bend.

It was now possible to direct the ball in a more active way, but I still wanted to tackle a couple of weak areas of the classic design. One of the most annoying problems of Breakout is that the game becomes frustrating when only one brick remains. Even using the bending mechanic, too much precision is required to get that one last brick. Also, losing by letting the ball fall down off the screen feels somehow too sudden. Even a game over shouldn’t be too frustrating. It became clear to me that this was an issue of control: as it often happens with player’s frustration, the issue had to do with a feeling of not being in control. And that’s where I got the idea of adding a new way to interact with the ball.
Pull it
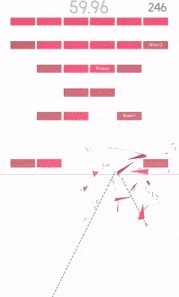
I created a pull mechanic. If the bottom half of the screen is where the player can have the ball bounce off the paddle (push), the top half can be the “pull side”. When the player touches the top half, a sort of black hole attracts the ball to the touch point. The pull mechanic felt good and finally allowed for more control after the ball hit the paddle. Of course, it was also insanely overpowered. The pull move had be balanced with a strong incentive to limit its use. Considering that part of the initial concept was to focus on short sessions, it made sense to have a time limit. I’m not generally a big fan of time limits in games, but I do feel that they have a place. In this case, especially, introducing a time limit fit the rest of the mechanics. For example, with a time limit it becomes even more important to use the super mode, as super mode allows the player to beat a level faster. More importantly, now I had a tool to balance against the pull mechanic. Using the pull by touching the top half of the screen now drains seconds really fast. A quick tap will lower the timer by a couple of seconds – an acceptable trade off when correcting the trajectory to destroy the last brick – but holding down can sensibly reduce the available time.


Once the timer was in place I had to find a way to give the player extra seconds. I decided to award seconds at completion of a level and when the player destroys some special bricks. To make things a little more interesting, time-awarding bricks give one second less each time the ball bounces off the paddle, thus giving an incentive to the player to try and destroy the special bricks as soon as possible. Finding the right amount of seconds to give and how many special bricks to show was then a simple process of testing and tuning until it felt hard but not punitive or stress inducing. Most of the other design-related choices had to do with tweaking physics, correcting edge cases and try to keep everything – from UI to graphics – as simple as possible without making it completely dry.
Conclusion
The game took almost a year to complete. It was made in my spare time and it was put on hold several times. However, I am pretty satisfied with the results: Breaking Brix is, in my opinion, a fun tiny score-based game to play in the time between two subway stops or while on the toilet, which is exactly what I tried to create. Using a proven design as a base on which new ideas can be built upon is an invaluable exercise.
Now, I just need to find a way to make Tetris better…